


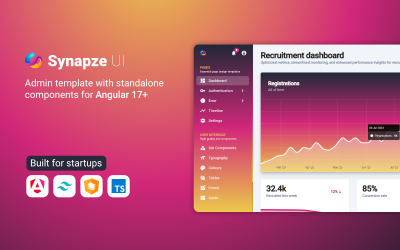
Modelo de administração de UI Synapze | Angular 17+, Componentes Independentes, Tailwind, Material Angular por Synapze

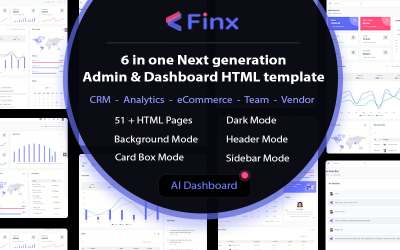
Finx - Modelo HTML de administração e painel por Ashish

Admira - Modelo HTML de administração do Bootstrap por CODEBLOWING


Modelo de painel de administração médica Medboard HTML5 por Slidesigmathemes


Shopifyx - administrador de Flutter moderno e criativo por FlexionInfotech


Obtenha modelos de administração de design de materiais criativos e modernos
Você vê muitos conceitos que impressionam pelo sucesso e número de apoiadores neste mundo digital. Escolher o visual certo é fundamental na criação das mais recentes tecnologias da web. Ele permite formular de forma clara e competente a estrutura da interface e apresentá-la com sucesso aos usuários. Concorde que o visual do seu site, aplicativo ou programa já está a meio caminho da vitória. Muitos usuários prestarão atenção às novas funções e aparência do gadget ou dos gráficos.
Ao visitar o site, você poderá discernir facilmente entre layouts desatualizados e contemporâneos. A implementação de modelos de administração do Material Design confere ao seu produto digital um ambiente revitalizado e um fascínio futurista.
O que é material design e por que é popular?
Inicialmente, o surgimento de softwares e aplicativos do sistema operacional Android do Google é MD. Mas com o tempo, tal aparência visual ganhou um número ilimitado de apoiadores e passou a ser utilizada por sites, painéis de controle, interfaces de outros gadgets, entre outros. Antes de implementar esse conceito em diferentes dispositivos, produtos, programas, tecnologias e até versões, a interface era bem diferente. Portanto, era um desafio para o usuário se adaptar às interfaces e alternar rapidamente entre elas. A nova ideia visual é que os componentes das páginas sejam fechados como cartões e operem o efeito de sombras. O Google também decidiu abandonar completamente os cantos agudos.
As especificidades deste tipo de visualização incluem recomendações para todos: tipografia, espaço, imagem, escala, cor e grade. Ele permite que os criativos criem projetos com hierarquia, significado e foco nos resultados. Como resultado, você percebe o conjunto de componentes como um único sistema digital. Ele cria uma nova experiência do usuário. A animação nessas interfaces é simples e fácil, por exemplo, nos modelos de administração do material design. O autor usa iluminação, movimentos suaves e imitação do mundo físico. Por exemplo, lembre-se de como funciona a Lixeira no telefone. A ideia é reduzirmos a carga cognitiva do usuário e aumentarmos a previsibilidade. Se você prestar atenção na cor, notará uma variedade de tons. Eles operam ao máximo com a ajuda de tonalidade, sombras e saturação. Você fornece resultados de alta qualidade em todas as plataformas e controla elementos que imitam o comportamento do mundo físico.
O tempo voa implacável e rapidamente, e isso se aplica às tecnologias digitais. Os desenvolvedores já estão migrando para um novo nível de estilo. O significado deste método visual é que o sistema é ajustado individualmente para cada usuário. Templateog体育首页 recomenda atualizar sua estratégia para a solução atual. Isso lhe dará a confiança de que seu cliente poderá desfrutar de sua criação.
Significado do tema de administração do Material Design
Templateog体育首页 apresenta um painel de modelo com um visual apropriado. O que é? São modelos específicos com layout atualizado. Para ver a diferença fundamental, você pode abrir sites antes e depois de 2014. Na verdade, você verá projetos completamente diferentes. As opções antigas serão desordenadas, feias, angulares e sem conceito. Os novos layouts serão fluidos, leves, conceituais, animados e minimalistas em termos de preenchimento.
Para usar efetivamente o layout do tema do painel, você deve conhecer seus fundamentos. Então, quais princípios essa tecnologia leva em consideração?
Materialismo
Você cria de tal forma que o usuário opera esses atributos potencialmente familiares e é subconscientemente reconhecível. Esses componentes do mundo natural dão uma compreensão do que fazer com eles. As molduras dos botões devem complementar a ideia e a funcionalidade. Para adicionar realismo, preste atenção às sombras e aos reflexos. Ele separa o espaço e as partes móveis.
É fundamental operar uma capa responsiva para todos os dispositivos. Qualquer tipo de gadget tem a mesma classificação de proporções e cores.
Componentes gráficos interativos
Faça o projeto conceitual, levando em consideração os mínimos detalhes. Recomendamos que você produza componentes leves: torne-os convexos, emoldurados, minimalistas ou animados. Tudo depende da sua ideia principal. Recomendamos brincar com o tamanho da fonte. Coloque as letras em maiúscula se o texto do site contiver a ideia principal. Você faz de tudo para chamar a atenção do espectador e motivá-lo a agir.
Mensagem em movimento
Adicione uma abordagem criativa à operação. Por exemplo, dê ao visitante controle sobre as alterações que ocorrem após algumas ações na tela. Ou seja, exiba a animação em uma cena continuamente. A resposta do dispositivo deve ser transparente, mas sem carregamento longo ou rolagem rápida.
Prós e contras do tema do painel do Material Design
Ao criar modelos de administração de material design, nossos autores se concentraram na experiência do usuário. O desenvolvedor deve salvar o conceito de layout. Forneça temas de painel com os elementos necessários para monitoramento e análise de alta qualidade. Como resultado, a interface é expressiva e intuitiva. Animação e componentes analíticos úteis são os principais elementos dos temas do painel.
Consideramos as vantagens indiscutíveis do sistema.
- Demonstração de conexões. Elementos animados permitem ao visitante entender o que acontece com um botão clicado. Por exemplo, passar o mouse sobre uma coluna do gráfico mostra o resultado de um indicador de desempenho no modelo de administração.
- Concentre-se na percepção e atenção. A animação não distrai da ação principal e, portanto, provoca uma abordagem consciente de uso.
- Expressividade. Cada marca ou produto possui um conceito e cores ideais que devem ser refletidos e combinados no site.
- Auto estudo. Normalmente, você enfrenta modelos de administração de material design sobrecarregados com vários indicadores de desempenho, funções e elementos. Porém, este estilo simplifica muito a compreensão do painel informativo.
- Atratividade. Graças a um bom layout, você obterá mais visitantes e seguidores. E um tema de painel adaptado será um processo mais confortável do que era há dez anos.
- O layout permite calcular automaticamente os dados estatísticos e fornecer um resultado confiável que você opera para mudanças na estratégia de negócios.
- Você compartilha seus altos e baixos com colegas online.
Que desvantagens você encontra nesses produtos?
- Observe que este visual tem uma associação com a empresa Google. Pode ser uma vantagem para alguém, mas é uma piada cruel para outros. Limita a marca da empresa.
- O sistema é difícil de desenvolver porque é necessário criar os detalhes e fornecer compatibilidade com as funcionalidades relevantes. Portanto, algumas especificações são mais difíceis de implementar.
- Você encontra ícones em vez de texto, que não são transparentes para a percepção no início.
Mas preste atenção, pois essas deficiências são apenas uma questão de tempo. Outras mudanças neste movimento mudarão a situação para melhor.
Quais layouts de administração do Material Design nosso mercado inclui
Nosso mercado oferece uma seleção de modelos de administração de design de material Angular e temas informativos com tecnologia visual apropriada. Esses painéis informativos estão ganhando popularidade. Já temos vários best-sellers. O que você ganha quando escolhe um painel de controle do Templateog体育首页? Agora falamos sobre a individualidade de cada um deles.
Estúdio
É um modelo de administração de material design. Ele vem não apenas com código HTML puro com CSS e JS. Além disso, você obtém Laravel e Bootstrap para facilidade de uso e personalização. A capa inclui muitos esquemas de cores, componentes e elementos de animação. Assim, você personaliza seu site para torná-lo único e adequado à sua marca.
Veja a primeira página. Possui muitos componentes que qualquer empresa opera. Mas com essa completude informativa, não há sobrecarga de layout. A faixa principal com o indicador de rendimento total de determinado período é a maior. É a informação mais pronta, por isso o desenvolvedor foca nela para o usuário. São os mesmos banners com dados de pedidos, e-mails, visitas e shows. Em termos de significado, tais dados são equivalentes e afectam o elemento crítico da estratégia. Abaixo você vê o gráfico analítico, o indicador de tráfego e muito mais. Concorde que a programação interativa é conveniente. Ao passar o cursor, você analisa imediatamente o resultado do indicador ao longo do tempo. Você verá um painel com as funcionalidades principais no lado esquerdo. Você não encontrará as inscrições habituais. Existem apenas ícones intuitivos. Economiza significativamente espaço para informações mais críticas.
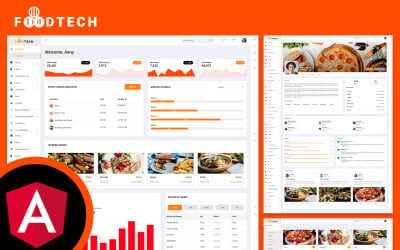
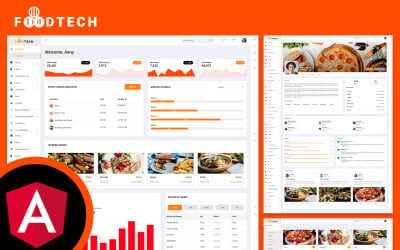
Restaurante Foodtech e entrega de comida
É um modelo de painel de design de material angular. É ideal para restaurantes, hotelaria, delicatessens, supermercados, vendas de alimentos e bebidas. Por que os temas do painel do Angular Material Design são convenientes? Angular tem algumas vantagens:
- inúmeras funções
- recursos estão relacionados
- obtenha suas informações diretamente, para que você não precise fazer isso por meio de serviços de terceiros
- é possível trabalhar separadamente em uma seção do programa e operar os dados que você possui
- risco mínimo de erros
- facilidade de uso em comparação com React.
Que potencial o layout oferece a você?
A página inicial possui quatro blocos com indicadores-chave de desempenho: vendas, visitantes, novos usuários e pedidos. Abaixo você confere o gráfico de barras necessário. É um gráfico de tempo de pedido. Ele fornece informações sobre sua rotina de negócios. Você também deve identificar seus pontos fortes e fracos. Se você deseja simplificar a edição sem perder a funcionalidade do frontend, recomendamos este design de material de modelo de administração Angular.
ECab
Temos o prazer de apresentar nosso best-seller. O skin tem inúmeras vendas e uma excelente avaliação. Portanto, será seu melhor amigo e assistente no seu negócio de táxi e táxi. O front end avançado oferece a oportunidade de ver todas as estatísticas do site. Você tem duas demonstrações: para o driver e para o administrador. Além disso, você escolhe cores claras ou escuras para o painel informativo. O painel do usuário possui um mapa interativo com a movimentação dos carros. Abaixo do banner você conhece os ganhos em uma seção de tempo. Existe um painel com as principais funcionalidades. Lá você confere as inscrições das categorias e ícones correspondentes. O painel do motorista se diferencia por focar atenção nos indicadores de desempenho que devem ser levados em consideração pelo colaborador. É o número de viagens e ganhos totais. Você também vê o quanto melhorou sua renda total em comparação com o dia, mês ou ano anterior. Para isso, use um gráfico de pizza.
Admira
Este modelo de painel é multifuncional. Sua empresa o opera para visualizar quaisquer estatísticas: ganhos, vendas, totais e muito mais. O layout não inclui muitas distrações, por isso é fácil de ler e operar para qualquer usuário. À esquerda, você vê um painel que contém as funcionalidades principais. Você também usa a barra lateral para fazer alguns ajustes em seu layout.
Quadro médico
Este skin possui muitos elementos úteis que serão úteis para médicos, farmacêuticos, técnicos de laboratório e outros representantes hospitalares. Então você escolhe esta opção se o seu negócio for relacionado a medicamentos, exames, vacinas ou outros serviços hospitalares. O modelo favorece estatísticas precisas e fáceis de ler. E este possui calendário de compromissos para acompanhar a disponibilidade de cada funcionário.
Razões para usar temas administrativos de material design da Templateog体育首页
Recomendamos o uso de modelos de administração para qualquer empresa. É a garantia de que você constrói o conceito global de forma correta e confiável. Você tem indicadores de desempenho claros para determinar o desempenho do seu site. A análise automatizada de desempenho pode economizar muito tempo e facilitar a geração de relatórios. Se você operar o tema do painel de design de material, ficará agradavelmente surpreso com a integridade do layout e dos componentes correspondentes. Então, quais conceitos irão melhorar seu painel?
Interface tátil
O chamado papel digital serve de base para a formação do espaço. Os componentes possuem sombra própria, estão localizados em alturas diferentes e mudam de forma e cor. Com isso, o usuário poderá entender melhor o funcionamento do sistema.
Layout poligráfico
Quando o autor cria um layout de modelo de painel, ele utiliza os métodos mais modernos de arte gráfica.
Animação significativa
O elemento animado aparece de acordo com um sistema lógico. Portanto, serve como um complemento ao conceito de pele. Um objeto reage às ações do usuário e se move para outro.
Layout responsivo
A interface deve estar bem otimizada em todos os gadgets. Esta regra deve ser para qualquer elemento: propriedades de página, botão, menu, ícone ou animação.
Você também deve destacar alguns privilégios do modelo de painel do Angular Material Design.
A tecnologia angular pode tomar decisões e fornecer aos desenvolvedores opções de rede, gerenciamento administrativo, seleção de idioma e ferramentas de configuração.
O Google criou esta tecnologia para resolver o problema da escala do Google. Os programadores desenvolveram uma plataforma que permite o gerenciamento de todo o código e a distribuição do trabalho entre diversas funções.
Angular é um produto do Google
Portanto, os provedores estão verificando e testando. Centenas de projetos usam a estrutura antes mesmo do lançamento. Aumenta as chances de ausência de mudanças críticas e regressões.
Essa tecnologia é popular, então você sempre encontra um especialista para apoiar seu projeto.
Quem pode usar modelos de painel
O painel analítico será útil para qualquer funcionário de sua equipe corporativa.
- O CEO pode acompanhar a atividade global e o desempenho do seu site ou loja informativa.
- O gerente de vendas sempre tem uma foto com os resultados no valor do plano geral e levando em consideração o tempo. Ele pode ver gráficos de clientes e suas visitas, curtidas, conversões e alcance.
- O financiador tem acesso a dashboards com dados analíticos do faturamento da empresa. Ele pode desenvolver uma estratégia económica para o futuro com esse conhecimento.
- Um profissional de marketing determina como melhorar as estatísticas de visitas à sua empresa com a ajuda de diversas métricas.
O design material dos temas administrativos melhora significativamente a compreensão da funcionalidade de qualquer site. Portanto, contribui para um trabalho mais rápido e resultados confiáveis.
Nosso mercado Templateog体育首页 oferece a oportunidade de criar um painel baseado em tais layouts para qualquer área.
Serviços prestados às empresas
Se você possui um site corporativo, centro de serviços, instituto estadual, comércio empresarial ou call center, recomendamos prestar atenção a esta coleção.
Computadores e Internet
Esta categoria será útil para funcionários de empresas relacionadas a tecnologias digitais, TI, administração, provisionamento, internet, hospedagem e venda de celulares, computadores, tablets e outros dispositivos.
Modelos Médicos
Se você é médico, farmacêutico ou técnico de laboratório, escolha essas skins. São perfeitos para funcionários de farmácias, hospitais, laboratórios, etc.
Comida e Restaurante
Use essas skins se você lida com restaurantes, cafés, padarias, bebidas e alimentos.
Sociedade e Pessoas
Qualquer comunidade social ou trabalhador deve dispor de um serviço de cálculo de dados estatísticos. Se você é sociólogo, biólogo, psicólogo ou ecologista, escolha este nicho.
Particularidades dos temas de Material Design do Templateog体育首页
Os desenvolvedores focam na expressão gráfica do layout, nos principais detalhes que distinguem a interface visual de tais modelos. Determinamos os seguintes recursos nos painéis de monitoramento informativo do Templateog体育首页:
- Profundidade da sombra: dá volume à pele lisa normal e proporciona funcionalidade para indicar a estrutura dos elementos.
- Tipografia de contraste: define o estilo da marca e cria a estrutura do conteúdo. Por exemplo, o título da postagem tem letras maiúsculas e fonte escura. Mostra o contraste entre o corpo do texto e o esboço do tópico.
- Grade modular: essa técnica veio da área de impressão. Os detalhes são organizados de acordo com a direção crítica. Uma grade cria recuos e demonstra melhor a estrutura das informações.
- Cores vivas: no conceito existem cores primárias e adicionais. O objetivo da sombra principal é designar grandes áreas. Os elementos de destaque são mais brilhantes. Você os usa para controlar componentes, botões e indicadores.
- Animação de reação: qualquer objeto deve responder às ações do usuário.
- Do geral ao detalhe: a quantidade de informações depende do tamanho da tela.
Vídeo sobre como usar e editar o tema de administração do Material Design
Perguntas frequentes sobre modelos de administração de material design
Quais são os modelos de administração do material design?
É um painel de monitoramento informativo para o seu negócio que coleta automaticamente dados estatísticos sobre indicadores de desempenho selecionados. Esses layouts possuem uma interface moderna e específica do Google. O skin combina a flexibilidade dos elementos necessários para análises confiáveis e um visual gráfico conveniente que simplifica o uso do skin. Com esta tecnologia, você omite relatórios manuais porque obtém estatísticas diárias, mensais e anuais. Você o usa para melhorar suas táticas de negócios. Este formato analisa e visualiza os dados automaticamente. Na prática, você vê gráficos de barras, gráficos de pizza, gráficos e outros elementos específicos que mostram o desempenho comparativo do seu negócio ou site. Todos os componentes do painel podem ser modificados, adicionados ou removidos. Facilitará a exibição conveniente dos principais detalhes que fornecem informações completas. Ajuda a focar a atenção em itens críticos com o visual moderno do painel analítico.
Como posso identificar os modelos de painel do Material Design?
Existem muitos sinais dessa interface visual de layouts: superfícies volumétricas, gráficos poligráficos, animação sequencial, adaptabilidade a vários gadgets, presença de um espectro sombreado, contraste de cores, grade modular, cores brilhantes, reação aos movimentos e detalhes gerais.
Por que preciso usar o painel de administração do Material Design?
É todo um ecossistema de visualização moderna do mundo virtual. Esse tipo inclui casos de uso complexos que simplificam a percepção cognitiva do uso de um site ou gadget. Os sistemas de interface mais antigos geralmente omitem esses detalhes. Primeiro, esse visual torna o uso intuitivo para muitos visitantes. Portanto, você não precisa se preocupar com seu layout sobrecarregado. Todos os elementos se complementam e refletem o conceito da sua marca. Você também percebe componentes animados que simulam o mundo físico, o que torna a interface mais fácil de entender.
Como posso obter o tema administrativo do Templateog体育首页?
Primeiro, registre-se no site Templateog体育首页. Depois disso, escolha o produto necessário. Adicione-o ao seu carrinho e prossiga para a página de finalização da compra. Preencha os dados de cobrança e escolha uma forma de pagamento conveniente. Após a compra, você receberá uma mensagem de confirmação. Após esse processo, você baixa o modelo no link da sua conta.
