



Alzati: dashboard di amministrazione di Bootstrap 5 da BootstrapGallery

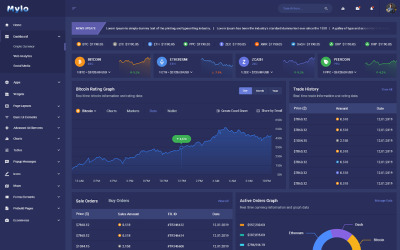
Mylo | Modello di amministrazione Bootstrap 4 multiuso da Slidesigmathemes

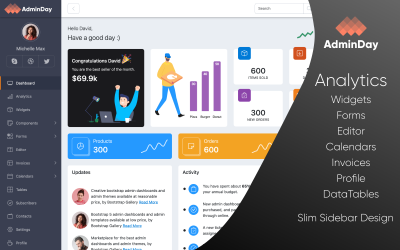
Giorno dell'amministratore: modello di amministrazione Bootstrap da BootstrapGallery

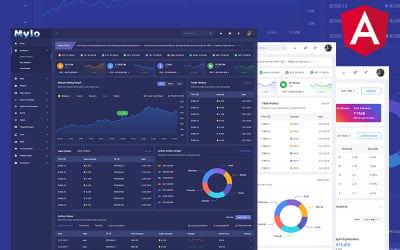
Mylo | Dashboard di amministrazione angolare multiuso da Slidesigmathemes

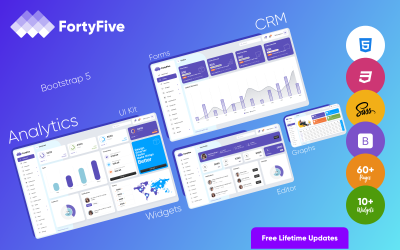
Quarantacinque - Modello amministratore Bootstrap 5 da BootstrapGallery

Uno: modello di amministrazione Bootstrap 5 da BootstrapGallery

Dashboard di amministrazione JS angolare per ristoranti e consegne di cibo Foodtech da Slidesigmathemes

Amministra - Modello di amministrazione Bootstrap 5 da BootstrapGallery


Cannadash Cannabis Weed Admin Dashboard Modello JS angolare da Slidesigmathemes



Pannello di amministrazione Bootstrap di amministrazione da BootstrapGallery

Fuse - Modello di amministrazione e dashboard da Bulltheme

Bluedox - Dashboard di amministrazione di Bootstrap 5 Premium da BootstrapGallery

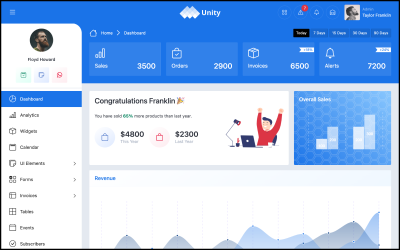
Unity: dashboard di amministrazione Bootstrap da BootstrapGallery

Cannadash | Modello di amministrazione HTML5 per il sistema di gestione del cruscotto CRM del fornitore di cannabis ed erba da Slidesigmathemes

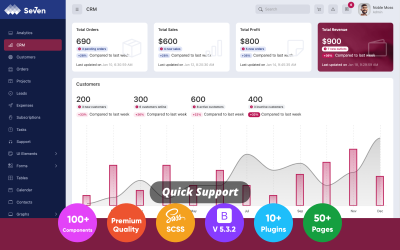
Seven: modello di amministrazione Bootstrap da BootstrapGallery

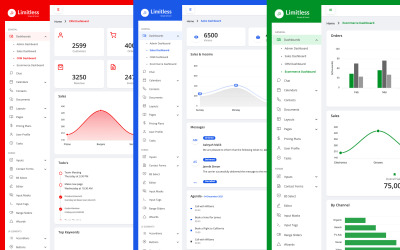
Limita meno: modello dashboard di amministrazione Bootstrap 5 da BootstrapGallery

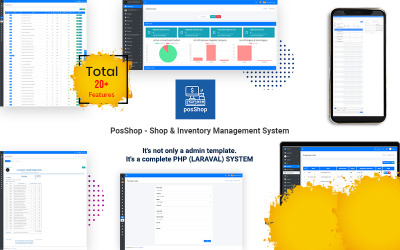
PosShop- Laravel Shop e modello di amministrazione del sistema di gestione dell'inventario da bitspeck

Dashboard di amministrazione di Bootstrap 5 chiave da BootstrapGallery

Cannadash Cannabis Weed Admin Dashboard React Template da Slidesigmathemes


Modello di amministrazione Latte Bootstrap da BootstrapGallery

Bloom - Pannello di amministrazione di Bootstrap da BootstrapGallery

WebWiz: piattaforma di gestione Web all-in-one con Node.js e React da BIGWALLTECHNOLOGY

Zapan: dashboard di amministrazione Bootstrap Premium da BootstrapGallery

Admira - Modello HTML amministratore Bootstrap da CODEBLOWING

AdminLite: modello di amministrazione Bootstrap 5 da BootstrapGallery

UBOLD - Modello di dashboard di amministrazione di Bootstrap 5 da BootstrapGallery


Amministrazione: modello di amministrazione Bootstrap 5 da BootstrapGallery

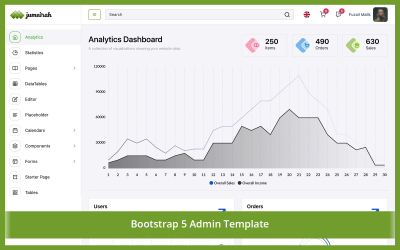
Jumeirah - Modello dashboard di amministrazione Bootstrap 5 da BootstrapGallery

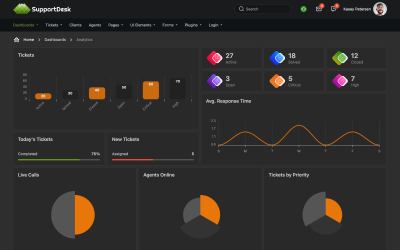
Desk di supporto - Modello di amministrazione Bootstrap 5 da BootstrapGallery
I migliori modelli di amministrazione Bootstrap
I modelli di amministrazione Bootstrap predefiniti consentono di risparmiare molto tempo quando si desidera creare un back-end raffinato ma non si desidera imparare lo sviluppo Web da zero. Con i loro componenti predefiniti, puoi creare rapidamente un pannello amministrativo dall'aspetto eccezionale e pronto all'uso in pochissimo tempo. Inoltre, molti di loro sono molto versatili e servono a molti scopi, come SaaS, CRM, ERP e HRM.
Quindi, se hai bisogno di un approccio rapido e semplice per avviare una dashboard reattiva, questo set è ciò di cui hai bisogno.
Che cos'è un modello di amministrazione Bootstrap e perché ne hai bisogno?
Quando si tratta di lavori "dietro le quinte" che possono creare o distruggere un sito Web, è indispensabile disporre di un tema della dashboard con cui ti trovi a tuo agio. Questa categoria include compiti come:
- elaborare le richieste dal frontend;
- accedere a database e server;
- gestire le impostazioni del profilo;
- monitoraggio del traffico;
- statistiche di monitoraggio;
- fornire API;
- installazione e configurazione software;
- regolazione delle impostazioni di sicurezza, ecc.
Ad esempio, il tuo sito potrebbe consentire ai visitatori di eseguire operazioni come accedere, modificare i propri profili e acquistare articoli, il tutto comodamente dai propri dispositivi. Queste azioni si svolgono sul front-end, o lato client, di un'applicazione web. Per archiviare ed elaborare tutte queste informazioni, deve essere presente un back-end, idealmente pronto per l'uso.
Alcuni modelli di amministrazione Bootstrap si ottengono quasi gratuitamente sottoscrivendo . I temi premium, tuttavia, hanno molto di più da offrire. Ti danno accesso a funzionalità potenti e avanzate che possono cambiare il tuo modo di lavorare.
I dashboard aiutano nella gestione dei dati, nell'analisi delle tendenze e nel tenere traccia delle statistiche del prodotto o del sito. Senza di loro, è impossibile gestire un'azienda di successo. Inoltre, migliorano e aggiornano i siti Web aggiungendo varie funzionalità, contenuti e altre cose. Ci sono molti utili elementi dell'interfaccia utente :
- widget,
- icone,
- forme,
- tavoli,
- grafici,
- app.
Sei libero di aggiungerli facilmente al tuo progetto web senza creare l'interfaccia da zero. È come avere tutti gli ingredienti per un pasto già pronti e pronti per l'uso, quindi puoi semplicemente metterli insieme e cenare in tavola in un batter d'occhio.
E per Bootstrap? Che cos'è e come va?
Bootstrap è uno dei framework più popolari per la creazione di interfacce back-end dall'aspetto elegante e di facile comprensione. Il concetto di griglia del framework consente agli utenti di progettare un'app Web reattiva che funzioni bene su una varietà di dispositivi. Grazie alla sua flessibilità, può essere facilmente adattato per soddisfare le esigenze individuali.
Una delle cose migliori del framework è che ha molte risorse e documentazione della community. In particolare, la documentazione è facile da seguire e fornisce spiegazioni dettagliate ed esempi su come utilizzare ciascun componente. La comunità, a sua volta, è attiva e solidale, con molti plugin e temi di terze parti disponibili per il download.
Se una console è ben fatta e facile da seguire, è molto più facile gestire un'applicazione. Una delle cose più interessanti di un tema basato su Bootstrap, tuttavia, è che ha un bell'aspetto e funziona perfettamente su qualsiasi dispositivo mobile. Inoltre, l'implementazione dei componenti Bootstrap garantisce un'esperienza utente senza soluzione di continuità con una navigazione intuitiva e contenuti di facile lettura.
Chi trae vantaggio dai modelli di dashboard Bootstrap
I modelli di amministrazione Bootstrap sono strumenti efficaci per progettisti, amministratori e sviluppatori. I dashboard stanno diventando sempre più popolari con l'ascesa delle aziende SaaS. Sono ottimi per creare un sistema per la pianificazione delle risorse aziendali, la gestione delle relazioni con i clienti o la gestione delle risorse umane in modo rapido e semplice.
I modelli di amministrazione Bootstrap sono il modo migliore per semplificare le attività amministrative senza superare il budget. Stanno rapidamente diventando una delle soluzioni più popolari sul mercato.
5 motivi per optare per un modello di dashboard rispetto al design personalizzato
Ci sono molte cose fantastiche su questi dashboard pre-progettati che non puoi perderti. Con almeno cinque scenari distinti in cui questi cruscotti predefiniti si distinguono dalla massa, è facile capire perché sono diventati popolari. Ad esempio, questi modelli di amministrazione Bootstrap premium sono:
- adatto agli sviluppatori;
- che fa risparmiare tempo;
- economico;
- ottimizzato per i dispositivi mobili;
- altamente personalizzabile.
1. Usabilità
Un vantaggio comune di questi temi è che hanno già un layout pulito che non richiede molte modifiche. Inoltre, i dashboard predefiniti consentono agli utenti di trovare facilmente ciò che desiderano e orientarsi.
2. Risparmio di tempo
La maggior parte dei modelli di amministrazione Bootstrap non richiede modifiche profonde e dispone di un'interfaccia pulita, esteticamente gradevole, semplice e facile da usare. Con una chiara attenzione alla semplicità, fanno risparmiare tempo sia agli sviluppatori che agli imprenditori.
3. Efficacia in termini di costi
Rispetto alle soluzioni personalizzate, i dashboard già pronti consentono di risparmiare fino al 20-30% sui costi. Inoltre, sono un'opzione molto economica per le aziende che non necessitano di console complesse o altamente specializzate.
4. Reattività completa
Con l'aumentare del numero di app, le aziende devono disporre di back-end che funzionino su qualsiasi dispositivo e piattaforma. I modelli di amministrazione Bootstrap hanno una struttura predisposta per i dispositivi mobili e un codice multipiattaforma, quindi i clienti possono scegliere se consentire o meno l'accesso mobile.
5. Alto livello di personalizzazione
I modelli offrono alle organizzazioni un numero apparentemente infinito di modi per cambiare le cose. Questi vanno da opzioni di base come combinazioni di colori, immagini e stili di layout a opzioni più avanzate come CSS personalizzati. Ciò significa che le aziende possono facilmente sviluppare una strategia che si adatti perfettamente alle loro esigenze e ai loro obiettivi.
Vantaggi derivanti dall'utilizzo di un layout di dashboard basato su Bootstrap predefinito
- Tutto pronto per iniziare. Puoi saltare tutto il "lavoro sporco" con il modello già pronto. Non c'è bisogno di assumere un designer e aspettare che crei e sviluppi la tua scheda di controllo. L'intero processo consiste nella selezione, download, installazione e personalizzazione del design a proprio piacimento.
- Riduce i costi e fa risparmiare tempo. I modelli di amministrazione Bootstrap sono un'idea intelligente se desideri avviare il tuo sito rapidamente e senza troppi problemi. Può anche farti risparmiare un sacco di soldi per un designer.
- Le opzioni abbondano. Le opzioni per i layout sono quasi illimitate. Anche se hai una solida idea del tipo di design di cui hai bisogno, c'è una notevole possibilità che ti ritroverai con qualcosa di ancora migliore.
Framework Bootstrap
Diversi framework e librerie JavaScript forniscono la base per i modelli di amministrazione Bootstrap. Questi sono AngularJS, NodeJS e ReactJS. Negli ultimi anni, il loro utilizzo è salito alle stelle durante lo sviluppo di un sito Web o di un'app Web.
Esaminiamo ciascuno di essi individualmente.
AngularJS
Per sviluppare app Web dinamiche a pagina singola, gli sviluppatori si rivolgono spesso ad Angular, un framework front-end basato su JavaScript. Ti offre tutto ciò di cui hai bisogno per creare app Web di alta qualità facili da estendere e modificare. È facile da implementare e supporta un approccio alla programmazione basato sui dati.
Questo framework applicativo basato su JavaScript include l'architettura MVC. Combina le parti migliori di framework e librerie come jQuery, BackboneJS, CARTO, ecc. Rende le app complesse molto facili da sviluppare in JavaScript.
Vantaggi di AngularJS:
- Grazie alla sua architettura semplice, AngularJS consente di collegare facilmente la vista del modello e i componenti che compongono un'applicazione.
- L'inserimento delle dipendenze integrato in AngularJS facilita il test e lo sviluppo di applicazioni basate su Angular.
- Per eseguire il rendering delle pagine HTML di base, AngularJS si affida ai controller JavaScript per gestire il lavoro pesante.
NodeJS
Costruito sulla base del motore JavaScript Chrome V8, Node è un ambiente di runtime JS per un'ampia varietà di piattaforme. Fornisce un modo per scrivere applicazioni lato server utilizzando JavaScript e il suo modello di I/O asincrono. Node.js semplifica la costruzione del sito perché non devi imparare lingue diverse per il server e il client.
NodeJS viene utilizzato per trasmettere dati in tempo reale, creare app Web e servizi di back-end e creare interfacce utente interattive.
Caratteristiche di NodeJS:
- NodeJS semplifica la codifica, quindi gli sviluppatori possono utilizzarlo sia per i frontend che per i backend.
- La natura basata sugli eventi dello sviluppo delle app contribuisce ulteriormente ai vantaggi di scalabilità del linguaggio.
- NodeJS monitora la rete ed elabora le richieste web.
ReactJS
ReactJS è una libreria JavaScript gratuita e open source che consente di creare interfacce. Grazie al paradigma Model-View-Controller (MVC), la libreria consente di costruire UI in modo dichiarativo ed efficiente.
ReactJS è oggi una delle librerie di interfacce utente basate su JS più popolari, soprattutto perché è facile da usare e funziona bene. Consente agli sviluppatori di creare interfacce utente interattive con un'unica API dichiarativa a cui è facile aggiungere nuove funzionalità. Progetti a pagina singola, applicazioni web e app scaricabili sono solo alcuni esempi che possono trarre vantaggio dalla versatilità di ReactJS.
I vantaggi di ReactJS:
- Le sezioni modificate di frequente vengono aggiornate istantaneamente grazie al DOM virtuale di ReactJS.
- ReactJS è utile per lo sviluppo di applicazioni sia sul lato server che su quello client.
- ReactJS è facile da imparare e utilizzare perché i suoi componenti sono così facilmente riutilizzabili.
Best practice e suggerimenti per la scelta di un modello di pannello di controllo Bootstrap
Capire quale modello funzionerebbe meglio per il tuo progetto non è un processo facile. L'enorme numero di scelte potrebbe rendere difficile scegliere quella giusta. Ecco, quindi, alcune best practice per il successo che dovrebbero essere tenute a mente quando si valutano le opzioni.
Questa guida ti aiuterà a scegliere i migliori modelli di amministrazione Bootstrap per i tuoi progetti mostrandoti come pensare a funzionalità e usabilità.
Determina i tuoi scopi
È fondamentale avere un'idea generale di ciò per cui il tuo progetto avrà bisogno di una console di gestione in modo da poter scegliere un modello adatto alle tue esigenze. Se hai tempo a disposizione, potresti optare per un tema personalizzabile, dando a te stesso e agli altri utenti la possibilità di apportare modifiche da soli. Se ciò non è possibile, ci sono molte opzioni preconfigurate che richiedono solo modifiche o aggiunte minime da parte tua o di altri che lavorano al progetto.
Valuta l'usabilità
Tutte le persone che gestiscono un sito web dovrebbero essere in grado di orientarsi e utilizzare un pannello di controllo facile da capire e ben fatto. Ad esempio, la parte visiva dovrebbe essere attentamente esaminata per garantire che sia i webmaster che i content manager lavorino velocemente e senza stress. Avere una dashboard ben organizzata è un ottimo modo per garantire una piacevole UX. Inoltre, ogni opzione dovrebbe avere un nome chiaro in modo che gli utenti possano trovare rapidamente il prodotto desiderato senza dover indovinare o guardarsi intorno senza meta.
Considera la funzionalità
Un dashboard dovrebbe essere in grado di eseguire molte operazioni utili, ad esempio esportare dati, modificare più record contemporaneamente e così via. Inoltre, assicurati che il design includa i moduli online necessari (come un modulo di contatto, un modo per iscriversi a una newsletter, ecc.). Prendi in considerazione l'aggiunta di menu a discesa, schede, mappe, calendari, grafici, barre orizzontali/verticali e altre funzionalità.
Pensa alle interazioni
Per assicurarsi che una console di amministrazione offra un'ottima UX, gli sviluppatori hanno aggiunto cose come stati al passaggio del mouse, grafica interattiva, animazioni vivaci ed elementi interattivi reattivi che danno vita alla console di amministrazione. Queste caratteristiche miglioreranno il piacere di utilizzare il prodotto. Inoltre, aggiunge un pizzico di brio e divertimento al processo generale!
Considera la navigazione
Per garantire che la tua dashboard funzioni al massimo delle prestazioni, dovresti prestare molta attenzione alla struttura logica e al flusso tra le sue numerose sezioni e componenti. Ciò semplifica l'orientamento degli utenti nella console e impedisce loro di essere sopraffatti da tutte le informazioni che vedono.
10 modelli di amministrazione Bootstrap più venduti
Logicamente, non vorrai acquistare un prodotto non testato. Questo è il motivo per cui abbiamo scelto con cura questi modelli di amministrazione Bootstrap in modo che offrano la UX più fluida e la navigazione più semplice. Con questi design, sarai in grado di creare rapidamente schede di controllo che impressioneranno il tuo staff.
og体育首页Admin
Questo pacchetto è molto utile per le persone che hanno più di un sito web. Viene fornito con cinque diversi layout e due distinte combinazioni di colori. Il design funziona per molti tipi di progetti, dai blog ai siti di e-commerce.
Fuoco blu
Questo è multiuso e ti offre una visione chiara delle metriche del sito e di come sta andando bene. Consente agli amministratori di visualizzare il numero di visitatori e gli eventi più recenti sul tuo sito web. Include anche un calendario per programmare attività future, apportare modifiche o annotare qualcosa.
Magilla
Questo pannello di amministrazione è basato sul framework Bootstrap, che fornisce un aspetto uniforme alle interfacce dei programmi back-end. Il tema include migliaia di icone e centinaia di componenti dell'interfaccia utente. Inoltre, la modularità che sta alla base del layout di Magilla lo rende flessibile ed estensibile.
Pietra focaia
È un insieme di strumenti per la progettazione di interfacce utente online. Grunt, Bower e SCSS lo alimentano, offrendo ai programmatori molte opzioni e rendendo il layout semplice da modificare. Si tratta di un set di alta qualità che include diversi elementi dell'interfaccia utente, widget, tabelle, grafici, pagine di servizio e app. Sei libero di adattare qualsiasi elemento alle tue specifiche.
ECab
Se possiedi un'attività di taxi o taxi, questo tema è esattamente ciò di cui hai bisogno per gestire efficacemente le tue operazioni. Viene fornito con una pletora di componenti riutilizzabili e plug-in jQuery già installati, nonché esempi di tutti i tipi di componenti di Material Design. Avere una tale raccolta a tua disposizione potrebbe aggiungere un nuovo livello di divertimento ed eccitazione al tuo sito web o alla tua app.
Amministratore Rubino
Con l'aiuto di questo pannello di controllo predefinito, sarai in grado di tenere traccia dei visitatori del tuo sito Web, monitorare l'attività dei clienti e accedere alle funzionalità della tua applicazione. Gli elementi dell'interfaccia utente consentiranno al tuo pannello di apparire intuitivo e trarrai vantaggio dai numerosi plug-in e stili che il tema ti offre. Inoltre, i negozi online beneficeranno delle funzionalità di e-commerce di Rube Admin.
Pronto Pro
Si basa sul framework Bootstrap 4 e consente alle app di avere pannelli back-end reattivi. Quando si tratta di plugin, l'autore ha incluso solo quelli necessari per il buon funzionamento delle interfacce amministrative. Questo layout fornisce un cruscotto elegante e all'avanguardia senza rinunciare alla velocità.
Amministrazione Coloribus
Coloribus Admin ti offre diagrammi, grafici e blocchi che mostrano l'aspetto dei dati per aiutarti a comprendere e gestire il tuo sito web. Ciò include le tendenze del traffico, i dati sul coinvolgimento degli utenti e altre metriche chiave. In particolare, è facile vedere da dove provengono i tuoi clienti e cosa stanno cercando. Inoltre, un tema funziona efficacemente su un'ampia gamma di siti, comprese le piattaforme di e-commerce.
Neon
Include le ultime versioni di HTML, CSS e jQuery, nonché i framework Bootstrap e Laravel. Ciò consente agli sviluppatori di creare facilmente siti Web altamente dinamici e reattivi. La console di amministrazione ti consente di cambiare tutto. Ha tre diverse dashboard, dozzine di pagine interne e molti pacchetti di icone.
Capacità quantistica
La potente funzionalità back-end di Quantum Able è un must se il tuo progetto online ha molte parti, pagine ed estensioni di terze parti. I validatori W3 sono stati utilizzati per testare e confermare il codice. Google Page Speed, Pingdom e GTMetrix hanno tutti dato al design un punteggio elevato per quanto fosse elegante e reattivo.
Prendi l'iniziativa con il miglior modello di amministrazione Bootstrap e semplifica i tuoi flussi di lavoro!
Bootstrap è un popolare e potente framework HTML, CSS e JavaScript per lo sviluppo di progetti che hanno un bell'aspetto su telefoni e tablet. Con il giusto modello di amministrazione Bootstrap, è facile creare da zero un sito Web o un'app dall'aspetto professionale. Inoltre, sarai in grado di personalizzarlo per soddisfare le tue esigenze specifiche. Allora, cosa stai aspettando? Inizia oggi e semplifica il tuo flusso di lavoro con il backend giusto!
Una rapida occhiata al modello di amministrazione reattivo basato su Bootstrap
Domande e risposte sui modelli di amministrazione Bootstrap
Quali sono i vantaggi dei modelli di amministrazione Bootstrap?
Questi sono strumenti eccellenti per risparmiare tempo e manodopera per rendere rapidamente operativo un sito Web. Non solo ti fanno risparmiare tempo, ma ti aiutano anche a creare un backend dall'aspetto professionale senza sforzo. Inoltre, gli amministratori hanno accesso a un'ampia gamma di funzionalità che renderanno la gestione dei progetti Web più semplice che mai. In particolare, ci sono tabelle, mappe, icone, grafici, modali, schede, calendari e molti altri predefiniti.
Quali sono le differenze tra i modelli di amministrazione Bootstrap gratuiti e a pagamento?
Quelli a pagamento sono di qualità superiore e vengono forniti con il supporto tecnico dell'autore. La maggior parte delle volte, gli omaggi sui marketplace non vengono forniti con assistenza gratuita e un ricco set di funzionalità. Non ci sono temi del pannello di amministrazione gratuiti disponibili su Templateog体育首页. Offre invece dashboard basati su abbonamento con un set di funzionalità premium. Qual è la differenza? Non è necessario pagare il prezzo al dettaglio per ogni prodotto. Tutto quello che paghi è un abbonamento che costa pochi centesimi.
I modelli di amministrazione Bootstrap sono reattivi ai dispositivi mobili?
Sì, sono davvero reattivi e offrono un'esperienza utente superiore per tutti i tipi di dispositivi. Poiché l'interfaccia è ottimizzata per varie risoluzioni e dimensioni dello schermo, stai certo che il contenuto della tua dashboard avrà un aspetto straordinario, sia su un desktop che su un dispositivo mobile.
Con quale frequenza devo aggiornare il design della mia dashboard?
Dipende da una varietà di fattori, come la frequenza delle modifiche ai dati, i tipi di dati monitorati e gli obiettivi che stai cercando di raggiungere. Il modo più affidabile per capire quanto spesso aggiornare l'aspetto della tua console di amministrazione è vedere il suo stato attuale. Questo ti aiuterà a vedere se ti sta aiutando a raggiungere i tuoi obiettivi. In caso contrario, potrebbe essere il momento di rinfrescarsi.
