JS Animated. 如何使用同位素布局滤波器
March 15, 2016
JS Animated. 如何使用同位素布局滤波器

本教程展示了如何使用同位素 Layout filter in 网站模板.

图库有滤镜. 您可以将图像分配到适当的位置 类别过滤器. Open html 具有库页的文件 editor. 我们已经找到了画廊过滤器的代码. 每个过滤器都有类型. 您需要将此类型分配给图库图像. 让我们来改变过滤器的标题:

-
让我们改变图库图像. 找到以下代码:

-
在那里我们可以看到通往 lightbox image (data-lightbox="image" 数据字段)和路径 thumbnail image. Attribute 数据过滤器= " 1型” 定义与过滤器相关的图像 "type-1". 你可以上传你的图片并更改路径到image:

-
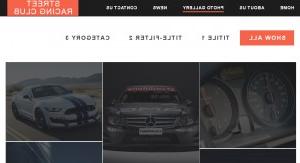
保存更改并将修改后的文件上传到服务器. 刷新页面. 标题被更改了. 画廊图片也改变了:

-
让我们再添加一个滤镜并将图像分配给它. 打开带有过滤器的部分. 复制现有过滤器的代码,粘贴它,更改标题. 更改数据-同位素-过滤器字段的类型. We have set type-4:

-
复制现有图库图像的代码. Paste code. 将数据过滤器中的值更改为 type-4 (我们已经在前面的步骤中指定了这种类型). 将路径更改为image和 thumbnail image. 保存更改并将修改后的文件上传到 hosting:

-
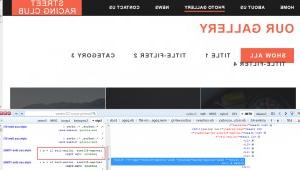
Refresh page. 你可能需要调整css代码以适应不同的布局(桌面, 移动和平板电脑),以便对齐项目. 使用Firebug检查项目 plugin 在火狐浏览器或Chrome浏览器的检查器. 找到合适的css代码. 在我们的例子中,填充应该调整:

-
将这些更改应用到css文件. 打开适当的代码行. 请注意,您可能需要根据不同的布局调整样式. 我们要调整桌面的样式 layout:

-
保存更改并将修改后的文件上传到 hosting. Refresh page. 滤镜标题对齐,我们将图像添加到一个新项目:

请随时查看下面的详细视频教程:
JS Animated. 如何使用同位素布局滤波器