Joomla 3.x. 如何在自定义HTML模块中添加图像作为超链接
2015年3月6日
本教程将展示如何将图像添加为超链接 Custom HTML module in Joomla.
Joomla 3.x. 如何在自定义HTML模块中添加图像作为超链接
-
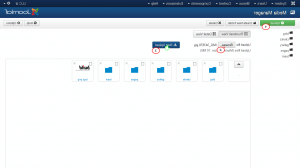
Log into Joomla管理面板,然后转到 Media Manager:
-
Press Upload 按钮,然后按 Browse 搜索你要上传的图片 Custom HTML module 然后按下 开始上传:
-
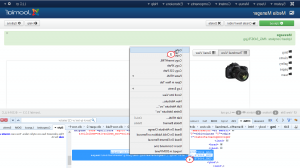
鼠标右键单击图像并使用 开发人员工具:
-
Go to Extensions -> Module Manager:
-
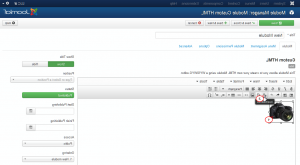
Create new Custom HTML module:
-
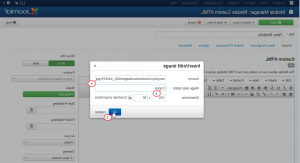
Add your module 标题,点击 插入图片 icon:
将图像链接粘贴到 sources 字段,并添加图像的简短描述:
-
Click on Edit 链接图标:
在URL字段粘贴链接到页面,将打开后,你点击图像, 另外,添加图像标题,并选择打开新的图像 browser 窗口,然后按 Ok button:
-
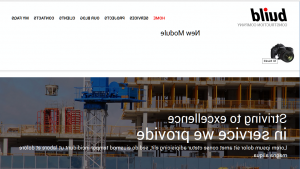
当一切都完成时, 返回站点主页并刷新页面, 然后,您将看到图像已成功添加为超链接 custom HTML module:
请随时查看下面的详细视频教程:
























.jpg)
