


口袋-商业和多用途响应WordPress主题 by WPEXPERT
 SALE
SALE
看,生活教练 & 励志教练Wordpress主题 by Technowebstore

BuildWall -建筑公司多用途WordPress主题 by ZEMEZ

多用途医疗清洁WordPress主题 by ZEMEZ

公司业务响应WordPress主题 by WPEXPERT
 SALE
SALE
防御战术-射击俱乐部,枪 & 武器仓库元素模板 by Digital_Dunamis

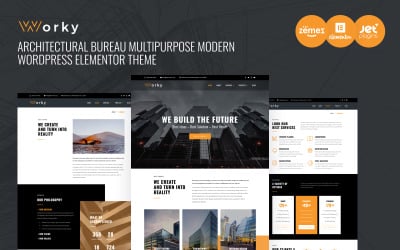
建筑局多用途现代WordPress元素主题 by ZEMEZ

Imperion -多用途企业WordPress主题 by ZEMEZ

元素博客杂志和新闻Wordpress主题 by WebteStudio

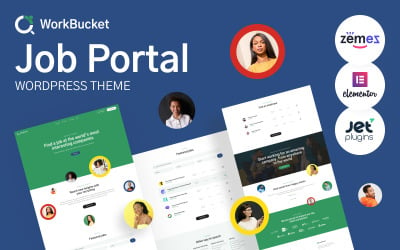
工作门户,招聘目录WordPress主题 by ZEMEZ

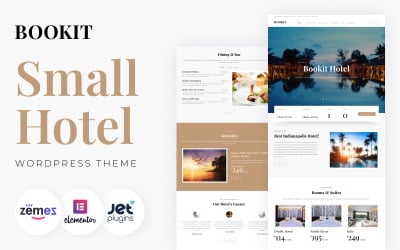
Bookit -最佳酒店WordPress元素主题 by ZEMEZ

Archus -建筑师公司WordPress元素主题 by ZEMEZ

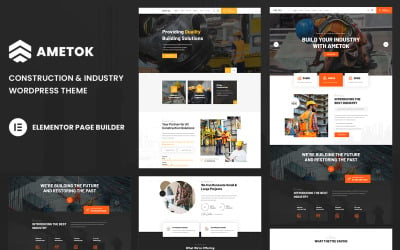
美托克-建筑 & 行业Wordpress元素主题 by Terra
 SALE
SALE
时尚大道-时尚 & t恤商店WordPress元素模板 by Digital_Dunamis

Profimed -医疗网站WordPress元素主题 by ZEMEZ

深刻的思想-心理学诊所WordPress主题 by ZEMEZ

PR代理-基于PR代理元素的WordPress主题 by ZEMEZ

易捷航空-多主页WordPress主题 by ZEMEZ

油漆-墙纸 & 绘画服务 by ZEMEZ

房子-现代和极简主义的建设项目网站WordPress主题 by ZEMEZ

商务多用途最小的WordPress元素主题 by ZEMEZ

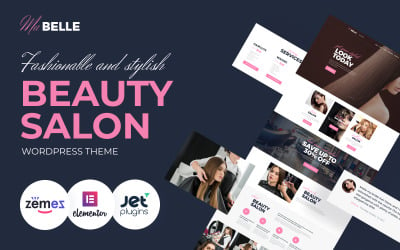
美沙龙WordPress元素主题 by ZEMEZ

接送-快速可靠的出租车服务网站WordPress主题 by ZEMEZ

旅游公司WordPress元素主题 by ZEMEZ

家庭医生WordPress元素主题 by ZEMEZ

卡车-运输 & 物流响应WordPress主题 by ZEMEZ

Journeo -旅行社WordPress元素主题 by ZEMEZ

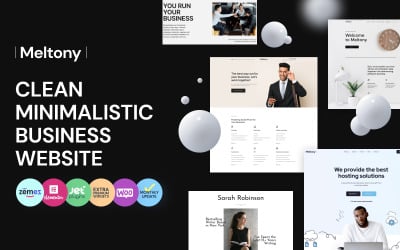
Meltony -任何企业WordPress主题的极简主义 by ZEMEZ
 SALE
SALE
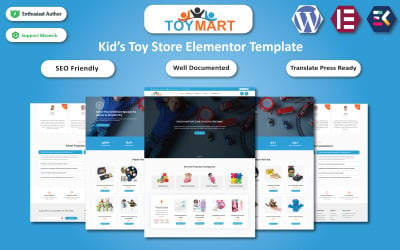
玩具市场-儿童玩具商店元素模板 by Digital_Dunamis

夜店响应式WordPress主题 by ZEMEZ

CoLab -实验室 & 科研WordPress主题 by ZEMEZ

机械-汽车修理WordPress元素主题 by ZEMEZ

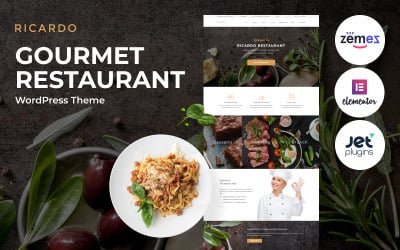
里卡多-美食餐厅响应WordPress主题 by ZEMEZ

承建商-建筑 & 建设公司WordPress元素 by ZEMEZ

Grafique - Architect WordPress元素主题 by ZEMEZ
5最佳元素性能优化主题 & 模板2024 2024
| 模板名称 | Downloads | Price |
|---|---|---|
| Monstroid2 -多用途模块化WordPress元素主题 | 14,369 | $74 |
| 口袋-商业和多用途响应WordPress主题 | 826 | $35 |
| 多用途医疗清洁WordPress主题 | 2,686 | $74 |
| 建筑局多用途现代WordPress元素主题 | 462 | $54 |
| BuildWall -建筑公司多用途WordPress主题 | 1,852 | $85 |
元素性能优化模板的高级集合
优化你的在线形象是你的首要任务,你正在寻找最好的方法来做到这一点吗? Templateog体育首页的作者花了数年时间完善用户友好的element性能优化模板. 他们帮助像你这样的搜索者创建具有交互功能的视觉吸引力的网站,以更快的加载时间和更高的用户参与度. 你还认为你不需要这些东西来建立和运行你的网站吗? 继续读下去,看看它们是如何帮助你实现目标的.
为什么依赖于元素驱动的效率改进主题?
动态内容加载和SEO增强允许专业人员在不花费太多的情况下提高网页速度. These WordPress主题 同时,为企业提供大量定制选项,让客户快速、经济地获得独特的在线体验.
主要的好处是:
- 更快的加载时间,因为性能增强的特性.
- 用户友好的拖放页面构建器提供了许多个性化选项.
- 最小化使用的资源,从而提高跨浏览器和设备的效率.
- 安全WordPress-focused 托管环境 它会定期更新,以保护网站免受在线威胁.
- 模块化设计可以让你完全定制你的网站,而不需要知道如何编码.
- 自动最小化HTML和JS代码,以加快本地或全局网页的加载速度.
谁将受益于基于元素的模板与效率优化?
目前的图书馆非常适合初创企业, 企业家, sellers, 以及想要快速创建一个高度优化的网站的博主. 让我们仔细看看:
- 小企业主可以使用这些演示来提高他们的搜索排名,使他们的网站脱颖而出.
- 设计人员和开发人员喜欢在不编写任何代码或依赖第三方服务的情况下更改现有主题.
- 公司专业人员从构建器的拖放功能中受益, 让他们在几分钟内创造出有效的营销活动.
- 博主可以轻松地创建和发布内容,同时还可以访问各种插件和小部件.
- 电子商务企业可以通过整合他们的在线商店在一个地方销售产品并跟踪订单.
具有优化性能的WordPress元素主题的功能
- 预先构建的响应式设计使您能够快速设置移动就绪的内容结构,以获得最佳的在线访问者参与度.
- seo友好的代码和更快的页面索引,以便在搜索引擎结果中更好地可见.
- 通过更好地利用资源和缓存频繁请求的文件(如图像)来最小化服务器加载时间 & CSS / JS文件.
- 高级附加组件集成允许无缝连接到第三方服务,如谷歌地图, WooCommerce, WPML, etc.,从而实现跨所有浏览器和平台的流畅用户体验.
- 您将获得视网膜优先,清晰的显示,以提高可视性和参与度.
- 专业导航具有可定制的风格,支持多级下拉项目.
- 直观的管理面板允许轻松定制和设置.
- 这些专业的设计提供了在时尚的布局中显示团队成员的能力.
- 画廊功能允许您轻松地展示图像或内容,如投资组合项目.
寻找和使用element的性能优化主题的指南
- 首先,在左侧过滤器中搜索右侧主题. 你可以从时尚、食品、医药、教育、艺术等方面挑选.
- 选择最适合您需求的演示.
- 在Live Demo模式中尝试它们.
- 一旦你对他们的外表和工作方式感到满意, 点击下载按钮(“加入购物车”或“加入订阅”)完成购买. 付款确认后,您将能够立即下载文件.
- 将下载包中的文件解压缩到一个新文件夹中. 然后,查看内容目录结构,直到找到两个文件:.. Zip文件用于主题和.PDF文件与文档. 第二份应该很容易,可以作为接下来旅行的指南.
- 设置好主题后,安装 特别推荐的插件 第一次安装时. 它们也有助于更快地加载页面.
- 如果有必要,可以通过拖动图像、文本和其他元素来个性化设计.
- 在继续讨论之前, 在不同的浏览器中测试页面,以确保一切正常工作,没有已知的技术问题.
一步一步的指南,把一个预制的网页设计在您的网站
关于元素性能优化模板的常见问题
元素性能优化模板如何使网站所有者受益?
它们可以帮助网站加速,从而改善用户体验和搜索引擎排名. 特别是. HTML经过优化,加载速度更快,图像大小合适,在所有设备上都很好看. 最后,这有助于从一开始就创建一个更好的整体在线形象.
element性能优化模板有哪些提高效率的特性?
他们有干净、有组织和压缩的代码,可以加快网站加载速度,防止出现问题. 保持图片大小低,没有像素化或模糊是一个很好的方法. 通过简化自定义CSS分区来提高性能指标,开发人员可以更好地控制他们的项目.
元素性能优化模板可以提高SEO?
Yes! 这些seo友好的布局提高你的网站的谷歌排名. 它优化了用户体验,提高了消费者的幸福感和Facebook的知名度. 你可能期望在不失去可用性和便利性的情况下提高有机排名和访问者流量.
需要特定的工具来定制element驱动的速度优化模板吗?
不一定. 网站构建器可以让你在没有设计人员或开发人员的情况下创建基本布局. 轻松开发定制 visuals 以及使用拖放界面的动画. 因此,快速得到你想要的外表是很容易的.

