Drupal 7.x. 如何改变滑块图像的尺寸
2015年1月16日
今天我们向你展示 如何改变 slider Drupal中的图像尺寸.
使用图像样式可以缩放, crop, resize, 在不影响原始图像的情况下旋转和降低图像的饱和度. 默认情况下,定义了三种大小:thumbnail“中号”和“大号”. The thumbnail 样式,例如,用 teaser 用于图像帖子和浏览图像库. 更改图像样式时 module 自动刷新所有已创建的映像. 每个图像样式都必须有一个名称,该名称将在生成的图像的URL中使用.
为了更改尺寸,您需要执行以下步骤:
-
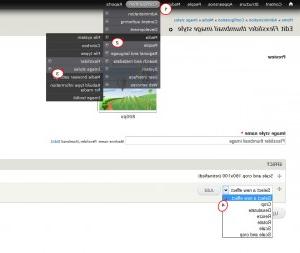
Enter Administration > Configuration > Media > Image styles > Flexslider full image.
-
Add new effect (in our case it will be crop) > after what add new width and height:
-
保存更改. 重新加载页面.
要更改图像样式,请执行以下操作:
-
Choose Administration > Configuration > Media > Image styles.
-
添加或选择样式以编辑其设置.
-
在配置样式时,您可以添加效果:裁剪, scale, resize, rotate, 冲淡, 和旋转(其他贡献的模块提供了额外的效果). 例如, 通过组合效果作为作物, scale, 和稀释, 你可以创建正方形, 灰度缩略图.
-
保存设置.
-
要开始使用已定义的样式,必须将它们分配给内容类型的显示. 对于每个显示(e.g. “默认”或“teaser),则可以选择不同的样式.
谢谢大家的关注.
请随时查看下面的详细视频教程: