CherryFramework 4. 如何创建作品集页面
2016年2月23日
本教程将向您展示如何创建 portfolio WordPress页面 CherryFramework 4 template.
基本上,我们需要遵循3个步骤:
-
Add a portfolio category;
-
Add few portfolio posts;
-
Create a portfolio page.
添加投资组合类别
-
进入你的WordPress管理面板,导航到 Portfolio, then Categories and press Add new.
-
你应该在 Title 字段,并可选地填写其他特性(类别描述、 slug). A slug 字段很重要,因为您将使用它将此自定义类别与您的未来联系起来 portfolio page. 如果你离开 slug 字段为空,WordPress将从名称中提取一个派生名称.
-
最后,媒体 添加新类别 button:
添加Portfolio帖子并将其分配给自定义类别
-
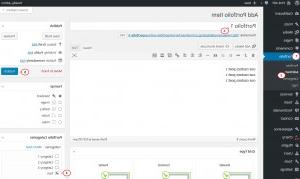
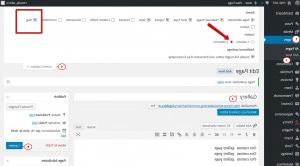
Navigate to Portfolio > Add new.
-
给它起个名字,然后赋值 portfolio 项添加到新创建的 Portfolio Category:
-
Under 有特色的图片,上传您的图像(单击 Set 有特色的图片 link). 上传文件. 请注意,您可以选择几个文件,它们将被逐一上传. Select 上传至本页 选项,以防需要添加更多文件.
-
Under Zoom Image tab you can set 缩放图像 option to Yes and Publish this portfolio item.
-
创建另一个 portfolio 同样的方式.
添加作品集页面
Portfolio 可以在页面模板的帮助下创建页面.
-
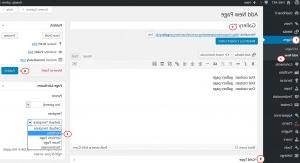
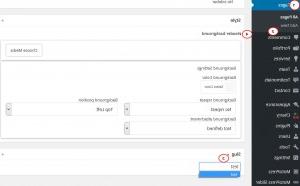
Click the Pages > Add New tab in WordPress dashboard.
-
输入你的网页名称,然后在下面 页面属性 select Parent 为您的页面.
-
选择您的网页模板(Portfolio in the 页面属性 下拉菜单):
-
登记入住 Slug 功能下 屏幕上的选项 在顶部,以便启用 类别包括 field.
这个字段应该包含类别的名称,将显示在您的 Portfolio 页(仅适用于 Portfolio 页面模板).
你需要使用 slug 的自定义类别(请转到 Portfolio -> Portfolio 分类并复制 slug from the tab 在右边):
-
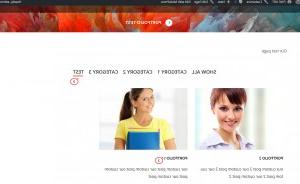
然后点击 Update and View Page buttons:
您可以分配一个新创建的 Portfolio 转到你的 header menu. 要做到这一点,请导航到 Appearance > Menus. Under the Pages 在右侧,选择页面并单击 Add to menu,然后点击 Save Menu.
请随时查看下面的详细视频教程: