ESHOP | Bootstrap 5 e- commerce - admin - panel - vorage
og体育首页ONE - Unbegrenzte Downloads für $13.25/Monat

ESHOP列表采用e- commerce - admin - panel - vorage,采用框架引导.1.3 aufbaut. Das Designkonzept fbr电子商务管理基础:自引导- ui设计和kommt schließlich mit einem sauberen和ordenlichen设计. 这就是Bootstrap框架. aue ßerdem ist是一种非常流行的插件, wiederverwendbaren Widgets和vielem mehr gebndelt…
Feature
Bootstrap 5电子商务管理面板
Gebaut mit Bootstrap 5.1.3
Super sauberes Design
Zeilensymbole
Erweiterte Bootstrap 5- ui组件
Materialdesign-Ikonen
Formulareditor (Quill JS)
Über 30 HTML-Seiten
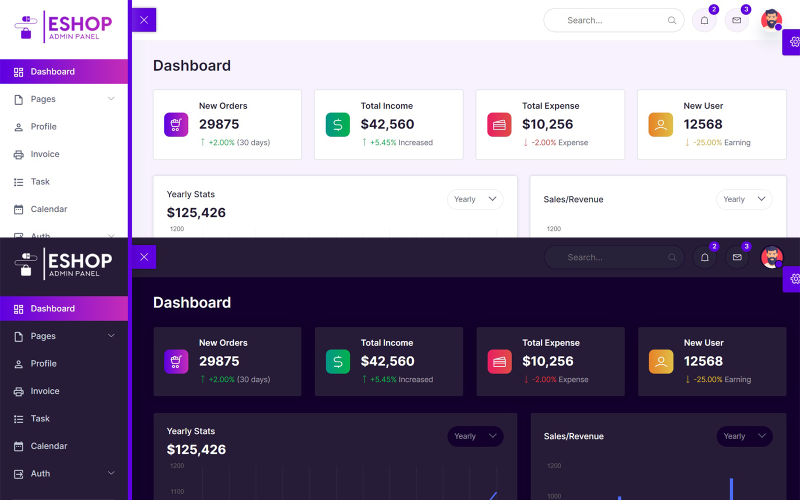
Heller und dunkler Modus
liHTML5 Flexbox-Unterstützung
HTML-Seiten einschließlich:
Armaturenbrett
Einstellungen
Projekte
Kunden
Preisgestaltung
Plaudern
Profil
Rechnung
Aufgabe
Kalender
Einloggen
Anmeldung
Passwort zurücksetzen
Warnungen
Tasten
Karten
Modale
Registerkarten
Typografie
Zeilensymbole
Materialdesign-Ikonen
Formularelemente
Formularlayout
Tische
Formulareditor (Quill JS)
Formularvalidierung
Grundlegende Tabelle
Responsive Tabelle
Responsive Datentabelle
Diagramm JS
Apex-Diagramm
Benachrichtigungen
Änderungsprotokoll
ESHOP是电子商务管理面板模板,建立在流行的框架Bootstrap 5之上.1.3. 电子商务管理的设计概念是基于Bootstrap UI设计,最后它出来了一个干净整洁的设计. 它建立在流行的Bootstrap框架之上. 除此之外,它还捆绑了许多第三方插件,可重用的小部件等等
- 在仪表板页面上,我们显示新订单,总收入,总费用,新用户.
如果你想改变上面的东西,打开索引.html then edit the file.
- Next we showing Yearly Stats, Sales/Revenue, Sales by State, Sales Forecast, 交通图表的帮助下,一个图表JS上的仪表板.
如果你想改变上面的东西,打开索引.html then edit the file.
- 接下来,我们在仪表板上的表的帮助下显示最畅销的产品.
如果你想改变上面的东西,打开索引.html then edit the file.
- 接下来,我们在仪表板上的Full Calendar JS的帮助下显示月度日历.
如果你想改变上面的东西,打开索引.html then edit the file.
- 接下来,我们在所有页面上显示热门搜索,通知,消息和个人资料菜单.
如果你想改变以上的东西都打开 .HTML文件,然后编辑文件.
- 接下来,我们在所有页面上显示菜单的侧边栏.
如果要更改侧边栏菜单,请全部打开 .HTML文件,然后编辑文件.
- 接下来,我们在右侧的固定位置显示设置图标,以便在所有页面上更改主题.
如果要更改设置图标,请全部打开 .HTML文件,然后编辑文件.
- 接下来,我们在所有页面的页面底部显示页脚.
如果你想改变页脚打开所有 .HTML文件,然后编辑文件.
- 接下来,我们在所有页面上为列、行、容器使用Bootstrap 5.
如果你想改变引导打开所有 .HTML文件,然后编辑文件.
- 接下来,我们在所有页面上使用线条图标.
如果要更改线路图标,请全部打开 .HTML文件,然后编辑文件.
- 接下来我们使用羽毛笔编辑器v1.3.6
如果要更改线路图标,请全部打开 .HTML文件,然后编辑文件.
- 接下来我们使用香草数据表
如果要更改数据表,则打开所有 .HTML文件,然后编辑文件.
- Next we use Main.CSS用于在所有页面上进行自定义CSS更改
如果你想改变Main.CSS打开CSS文件夹然后主.css file then edit the file.
- Next we use Main.在所有页面上进行自定义Js更改
如果你想改变Main.js open js folder then main.js file then edit the file.
January 5, 2024: 我在产品上加了折扣.
0 Bewertungenog体育
0评论:对产品的评论