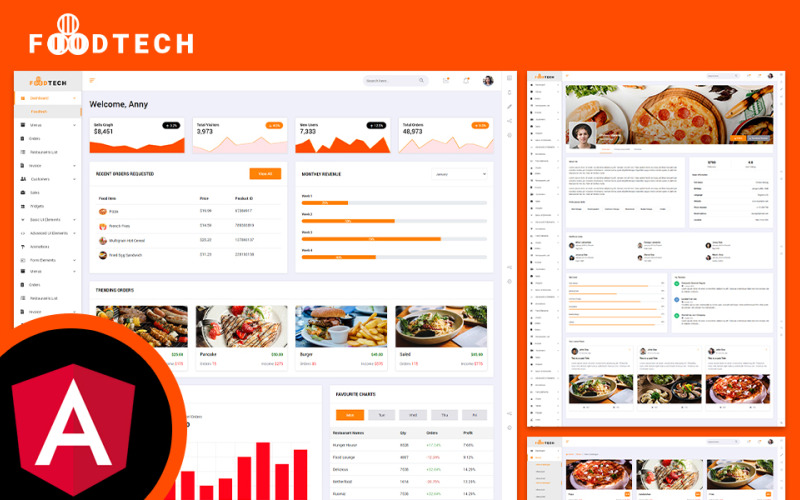
Foodtech Restaurant & JS管理仪表板
此产品暂时不可用
Foodtech Restaurant & 食品配送角度JS管理仪表板
食品科技是一家餐厅 & 食品配送角度JS管理仪表板, die entwickelt wurde, 帮助电子商务网站, 鸟瞰他们的产品和储存. 该包包含50多个HTML5页面。, 允许您自定义Angular JS管理仪表板的外观, 你可以根据自己的需要定制设计. Es hat ein sauberes, 独特的,随时可用的设计, 它会让你在仪表板上工作. 食品科技公司拥有超过1000种元素和组件,即使是天空也不是极限。. 易于使用的功能, die entwickelt wurden, 使Angular JS管理员能够轻松地实现所需的设计, 不需要任何知识,所有这些都在一个容易找到的菜单中。.
Foodtech Restaurant & 食品配送角度JS管理仪表板
- 布林上放置(/ app / components / / home)
- 菜单目录/app/components/pages/product/product-catalogue
- 布林Menüliste (/ app / components / / product / product-list)
- 布林Menüraster (/ app / components / / product / product-grid)
- 添加菜单(/app/components/pages/product/add-product)
- 布林Menüdetail (/ app / components / / product / product-detail)
- 布林Rechnungsdetails (/ app / components / / / invoice-detail invoice)
- 布林Rechnungsliste (/ app / components / / / invoice-list invoice)
- 布林Kundenrezension (/ app / components / /客户/ customer-review)
- 得到(布林/ app / components / /客户/ customer-list)
- 社交活动(/app/components/pages/customer/social)
- 布林Akkordeons (/ app / components / / ui-basic / accordions)
- 布林警告(/ app / components / / ui-basic / alerts)
- 按布林(/ app / components / / ui-basic /贴纸)
- 布林Breadcrumbs (/ app / components / / ui-basic / Breadcrumbs)
- 徽章(布林/ app / components / / ui-basic / badges)
- 布林牌(/ app / components / / ui-basic /纸牌)
- 布林Fortschrittsbalken (/ app / components / / ui-basic / progress-bars)
- 布林Preloader (/ app / components / / ui-basic / preloaders)
- 布林Paginierung (/ app / components / / ui-basic / pagination)
- 布林Registerkarten (/ app / components / / ui-basic / tabs)
- 布林Typografie (/ app / components / / ui-basic / typography)
- 布林Draggables (/ app / components / / ui-advanced / dragables)
- 滑动(布林/ app / components / / ui-advanced / sliders)
- 布林Modale (/ app / components / / ui-advanced / modals)
- 布林(/ app / components /评估/ ui-advanced /评分)
- 参观布林(/ app / components / / ui-advanced /旅游)
- 布林CropperJS (/ app / components / / ui-advanced / cropper)
- 布林Bereichsschieberegler (/ app / components / / ui-advanced / range-slider)
- Formularelemente布林(/ app / components / / / form-elements形式)
- Formularlayouts布林(/ app / components / / / form-layouts形式)
- Formularvalidierung布林(/ app / components / / / form-validation形式)
- Formularassistent布林(/ app / components / / / form-wizard形式)
- 布林ChartJS (/ app / components / / / ChartJS排行榜)
- 谷歌图表(/app/components/pages/ Charts)
- 布林Basistabellen (/ app / components / /麦迪森/ basic-tables)
- 布林Datentabellen (/ app / components / /麦迪森/ data-tables)
- “甜蜜通知”(/app/components/pages/popups/sweet-alerts)
- 吐司(布林/ app / components / / popups /土司)
- 布林Fontawesome-Symbole (/ app / components / /图标/ fontawesome)
- 布林Flaticons (/ app / components / /图标/ Flaticons)
- 布林Materialsymbole (/ app / components / /图标/ materialize)
- 谷歌地图(/app/components/pages/ Maps /谷歌地图)
- 布林Vektorkarten (/ app / components / /地图/ vector-maps)
- 布林Webanalyse (/ app / components / / / web-analytics dashboard)
- 布林管理(/ app / components / / / project-management dashboard)
- 布林Clientverwaltung (/ app / components / / / client-management dashboard)
- 布林Standardanmeldung (/ app / components / / prebuilt-pages / default-login)
- 模式登录(/app/components/pages/prebuilt-pages/modal-login)
- 布林Standardregister (/ app / components / / prebuilt-pages / default-register)
- 布林Modalregister (/ app / components / / prebuilt-pages / modal-register)
- 布林Sperrbildschirm (/ app / components / / prebuilt-pages / lock-screen)
- 即将发布(/app/components/pages/prebuilt-pages/coming-soon)
- 错误(布林/ app / components / / prebuilt-pages / error)
- 常见问题(/app/components/pages/prebuilt-pages/faqs)
- 布林组合(/ app / components / / prebuilt-pages /组合)
- 布林Benutzerprofil (/ app / components / / prebuilt-pages / user-profile)
- 账单(布林/ app / components / / prebuilt-pages / invoice)
- 聊天(布林/ app / components / /应用/聊天)
- 布林(/ app / components /邮件/应用/电子邮件)
- 布林(待办/ app / components / /应用/ to-do-list)
- 订单(布林/ app / components / /及其他法律)
- 布林Restaurantliste (/ app / components / /餐厅)
- 销售(布林/ app / components / /销售)
- 小布林(/ app / components / /网络)
- 动画(布林/ app / components / /动画)
- Gehen Sie zu /app/app.routing.modules.查看每个页面的url并找到相应的模块.
食品科技公司 & 食品配送角度JS管理仪表板:
- Gebaut auf Angular 11
- Attraktive Homepage
- 所有设备的响应性
- Netzhaut bereit
- 创意和美丽的布局
- 快速,轻,强大
- 顺利übergangseffekte
- ES6+
- 干净专业的编码
- 创意与现代设计
- Bootstrap (v4.6.0)
- 简单的客户端路由(基于页面)
- 使用谷歌字体和图标
- 与IcoFont和FlatIcon集成
- Leicht anpassbar
- Gut kommentierter Code
- 这里有大量的文件
Foodtech Restaurant & 食品配送角度JS管理仪表板
以下是Foodtech Angular模板中使用的依赖项列表:
HTML-"Abhängigkeiten":
- "@agm/core": "^1.0.0",
- “@angular / animations:集11.1.0",
- "@angular/common": "~11.1.0",
- “@angular / compiler:集11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- “@angular / google-maps”:“^ 11.1.2",
- “@angular / platform-browser:集11.1.0",
- “@angular / platform-browser-dynamic:集11.1.0",
- "@angular/router": "~11.1.0",
- “@auth0 / angular-jwt”:“^ 5.0.2",
- "@google/maps": "^1.1.3",
- “@highcharts / map-collection”:“^ 1.1.3",
- “@ng-bootstrap / ng-bootstrap”:“^ 9.0.2",
- "@popperjs/core": "^2.6.0",
- “@sweetalert2 / ngx-sweetalert2”:“^ 9.0.0",
- “@toverux / ngx-sweetalert2”:“^ 4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- “@types / sortablejs”:“^ 1.10.6",
- “angular-cropperjs”:“^ 1.0.2",
- "eckig-krümel": "^3.0.1",
- “angular-sortablejs”:“^ 2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- “highcharts-eckig”:“^ 2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- “ng-bootstrap-form-validation”:“^ 9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- “ng2-google-charts”:“^ 6.1.0",
- “ng2-ion-range-slider”:“^ 2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-pagination": "^5.0.0",
- “ngx-perfect-scrollbar”:“^ 10.1.0",
- "ngx-popper": "^7.0.0",
- “ngx-slick-carousel”:“^ 0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- “ngx-tour-ngx-popper”:“^ 4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "Slick-Karussell": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
Entwicklungsabhängigkeiten:
- “@angular-devkit / build-angular:集0.1101.1",
- "@angular/cli": "~11.1.1",
- “@angular / compiler-cli:集11.1.0",
- "@types/jasmine": "~3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmine-core": "~3.6.0",
- “jasmine-spec-reporter”:翻译:5.0.0",
- "karma": "~5.2.0",
- “karma-chrome-launcher”:翻译:3.1.0",
- "karma-coverage": "~2.0.3",
- "karma-jasmine": "~4.0.0",
- “karma-jasmine-html-reporter”:“^ 1.5.0",
- "Winkelmesser": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "typoskript": "~4.1.2"
这个产品的0个评论
本产品0条评论