- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
我们准备为您提供一个全新的指南,扩展您的基于wordpress的网站功能. 今天我们将告诉你一个小而强大的插件 T(-)倒计时.
T(-)倒计时 是否高度可定制, HTML5倒计时计时器,可以作为侧边栏小部件显示,也可以使用短代码显示在帖子或页面中.
您可以将其添加到您的WP仪表板 插件 > Add new 节中下载后 在这里.
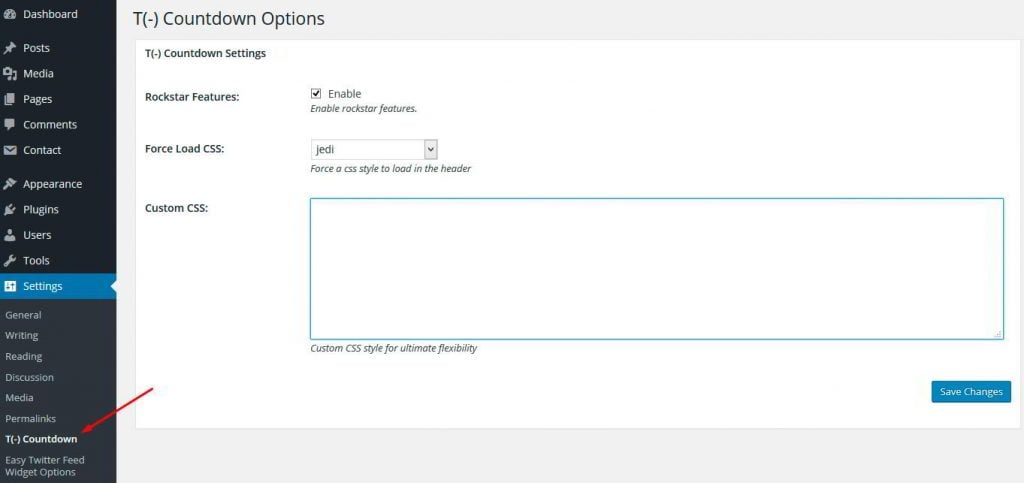
现在让我们看看如何使用它. 激活插件后,转到 设置 选项卡,然后选择 T(-)倒计时 插件从列表中出现.
(mfc_lightbox) [/ mfc_lightbox]
[/ mfc_lightbox]
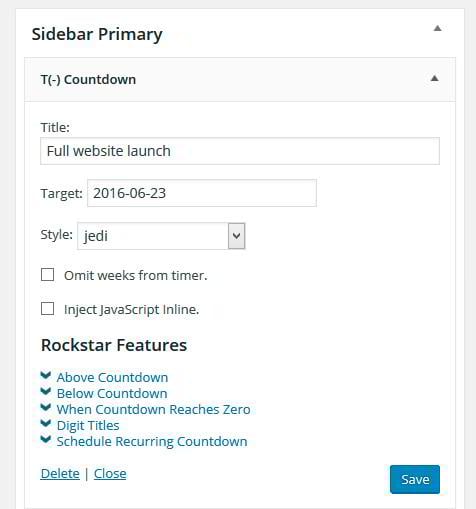
乍一看,在这个窗口中它似乎不是真正可定制的. 你可以启用 明星 功能(额外的插件选项),并调整设置中的CSS样式. 但是,该插件允许您在 Appearance > Widgets section. 在我们将小部件添加到一个可用的侧边栏后,让我们来看看它的设置:
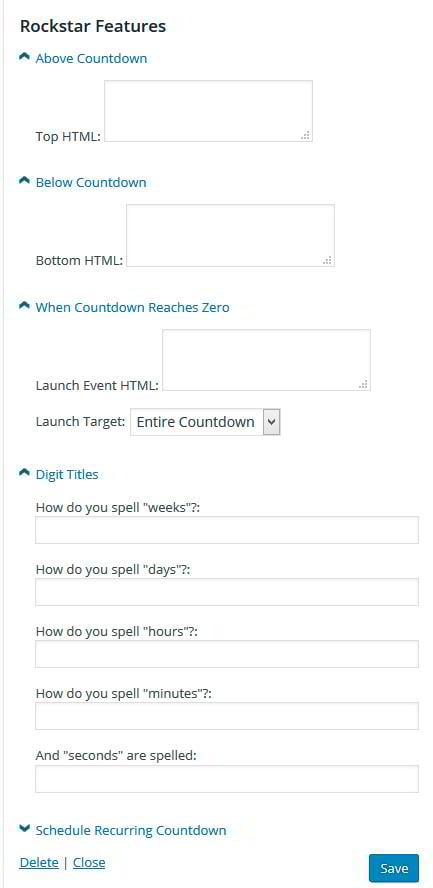
在这里,您可以设置小部件标题、倒计时日期和一些其他内容 明星 功能更高级的配置, 包括HTML设置和倒计时零到达事件:
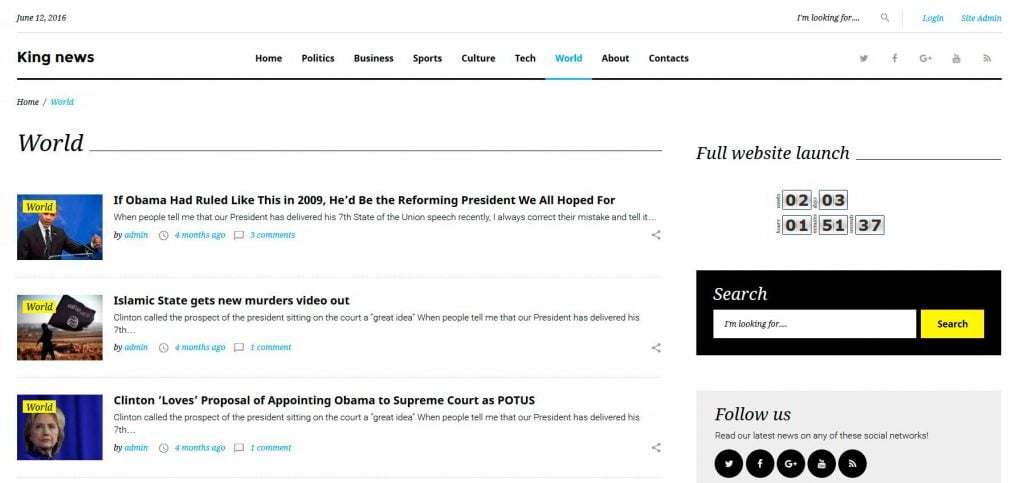
如果我们只设置标题和目标日期,并在侧边栏中保存一个小部件, 网站上应该已经显示了倒数计时器:
(mfc_lightbox) [/ mfc_lightbox]
[/ mfc_lightbox]
毫无疑问,您可以通过更改小部件标题将计时器绑定到您计划在网站上的任何事件. 还应该提到的是,您不仅可以将计时器添加到侧边栏中, 但也可以使用特殊的短代码发送到帖子或页面 (tminus). 最简单的形式是: [tminus t="DD-MM-YYYY HH:MM:SS"/]. 这个短代码也可以有以下属性:
ID属性 [tminus t="31-12-2012 23:59:59" id="new-year -eve"/] 倒计时元素的唯一ID. 如果没有定义id属性,则会分配一个唯一的随机数.
周属性 [tminus t = " 01.01.2014 wochen“周= /) 替换'weeks'的默认标题。.
天属性 [t - t="1/1/2014" days="tage"/] 替换'days'的默认标题。.
时间属性 [t - t="next Thursday" hours="stunden"/] 替换'hours'的默认标题。.
分钟属性 [tminus t="20 December 2012" minutes="minuten"/] 替换'minutes'的默认标题。.
秒属性 [tminus t="2012-12-31 23:59:59" seconds="sekunden"/] 替换'seconds'的默认标题。.
Omitweeks属性 [tminus t="2012-12-20" omitweeks="true"/] 省略周'true'或显示周'false'. 默认为“false”.
样式属性[t - t="2011-12-20" style="carbonite"/] 定义倒计时要使用的样式. 可用的样式包括:
- 绝地武士(默认)
- 达斯
- carbonite
- carbonlite
- c - 3 po
- 加战机
Jsplacement属性 [tminus t="2012-12-20" jreplace ="inline"/] 在哪里注入所需的javascript(页脚或内联). 建议使用默认设置'footer'.
在属性 [tminus t="2012-12-20" before="May the force ...."/] 要在倒计时上方显示的HTML.
属性后 [t - t="2012-12-20" after="...和你在一起."/] 要显示在倒计时下面的HTML.
宽度属性 [t - t="2012-12-20" width="300"/] 倒计时的启动前宽度(px) -默认为“auto”.
高度属性 [t - t="2012-12-20" height="200"/] 倒计时的预启动高度(px) -默认为“auto”.
Launchwidth属性 [tminus t="2012-12-20" launchwidth="400"/] 倒计时的启动后宽度(px) -默认为“auto”.
Launchheight属性 [tminus t="2012-12-20" launchheight="700"/] 倒计时的启动后高度(px) -默认为“auto”.
Launchtarget属性 [tminus t="2012-12-20" launchtarget="下面"/] 启动后的HTML将显示在上面的区域, 下面, 倒计时或计数-默认为' Countdown ')
从短代码属性列表中可以看到, 这个智能插件为你提供了一堆选项,以你需要的方式来定制你的倒计时计时器. 你可以随意进行自己的实验 T倒计时.
感谢您的关注,并继续关注如何提升您的基于wordpress的网站的新技巧.
[mc4wp_form id = " 74928 "]
在你的电子邮件中添加更多内容
订阅我们的时事通讯和访问独家内容和提供只提供给og体育首页Post订户.